Native Stack Navigator
Native Stack Navigator 提供了一种在屏幕之间转换的方式,其中每个新屏幕都放置在堆栈的顶部。
此导航器使用 iOS 上的原生 API UINavigationController 和 Android 上的 Fragment,以便使用 createNativeStackNavigator 构建的导航与在这些 API 之上原生构建的应用程序的行为完全相同,并具有相同的性能特征。它还使用 react-native-web 提供基本的 Web 支持。
需要记住的一点是,虽然 @react-navigation/native-stack 提供了原生性能并公开了 iOS 等上的大标题等原生功能,但根据您的需求,它可能不如 @react-navigation/stack 那样可自定义。因此,如果您需要比此导航器中可能实现的更多自定义,请考虑使用 @react-navigation/stack - 这是一个更可自定义的基于 JavaScript 的实现。
安装
要使用此导航器,请确保您已安装 @react-navigation/native 及其依赖项(请遵循本指南),然后安装 @react-navigation/native-stack
- npm
- Yarn
- pnpm
npm install @react-navigation/native-stack
yarn add @react-navigation/native-stack
pnpm add @react-navigation/native-stack
用法
要使用此导航器,请从 @react-navigation/native-stack 导入它
- 静态
- 动态
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const MyStack = createNativeStackNavigator({
screens: {
Home: HomeScreen,
Profile: ProfileScreen,
},
});
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Profile" component={ProfileScreen} />
</Stack.Navigator>
);
}
如果您在使用 createNativeStackNavigator 时遇到任何错误,请在 react-native-screens 而不是 react-navigation 仓库上提交问题!
API 定义
属性
原生堆栈导航器接受所有导航器共享的通用属性。
选项
以下选项可用于配置导航器中的屏幕
title
可用作 headerTitle 后备的字符串。
headerBackButtonMenuEnabled
布尔值,指示是否在长按 iOS >= 14 返回按钮时显示菜单。默认为 true。
仅在 iOS 上支持。

headerBackVisible
返回按钮在标题栏中是否可见。如果已指定 headerLeft,则可以使用它来显示与 headerLeft 并排的返回按钮。
这对堆栈中的第一个屏幕没有影响。
headerBackTitle
iOS 上返回按钮使用的标题字符串。默认为上一个场景的标题,如果空间不足,则为“返回”。使用 headerBackButtonDisplayMode 自定义行为。
仅在 iOS 上支持。

headerBackButtonDisplayMode
返回按钮如何显示图标和标题。
支持的值
default: 根据可用空间显示以下内容之一:上一个屏幕的标题、通用标题(例如“返回”)或无标题(仅图标)。generic: 根据可用空间显示以下内容之一:通用标题(例如“返回”)或无标题(仅图标)。仅限 iOS >= 14,在较旧的 iOS 版本上回退到“default”。minimal: 始终仅显示图标,不显示标题。
仅在 iOS 上支持。
headerBackTitleStyle
标题栏返回标题的样式对象。支持的属性
fontFamilyfontSize
仅在 iOS 上支持。

示例
headerBackTitleStyle: {
fontSize: 14,
fontFamily: 'Georgia',
},
headerBackImageSource
要在标题栏中显示为返回按钮中图标的图像。默认为平台的返回图标图像
- iOS 上的 chevron 符号
- Android 上的箭头
headerLargeStyle
显示大标题时标题栏的样式。如果 headerLargeTitle 为 true 并且任何可滚动内容的边缘到达标题栏的匹配边缘,则显示大标题。
支持的属性
- backgroundColor
仅在 iOS 上支持。
headerLargeTitle
是否启用带有大标题的标题栏,该标题栏在滚动时折叠为常规标题栏。默认为 false。
要使大标题在滚动时折叠,屏幕的内容应包装在可滚动视图中,例如 ScrollView 或 FlatList。如果可滚动区域未填充屏幕,则大标题不会在滚动时折叠。您还需要在 ScrollView、FlatList 等中指定 contentInsetAdjustmentBehavior="automatic"。
仅在 iOS 上支持。
headerLargeTitleShadowVisible
显示大标题时,标题栏的阴影是否可见。
headerLargeTitleStyle
标题栏中大标题的样式对象。支持的属性
fontFamilyfontSizefontWeightcolor
仅在 iOS 上支持。

示例
headerLargeTitleStyle: {
fontFamily: 'Georgia',
fontSize: 22,
fontWeight: '500',
color: 'blue',
},
headerShown
是否显示标题栏。标题栏默认显示。将其设置为 false 会隐藏标题栏。
headerStyle
标题栏的样式对象。支持的属性
backgroundColor
headerShadowVisible
是否隐藏标题栏上的阴影(Android)或底部边框(iOS)。
Android

iOS

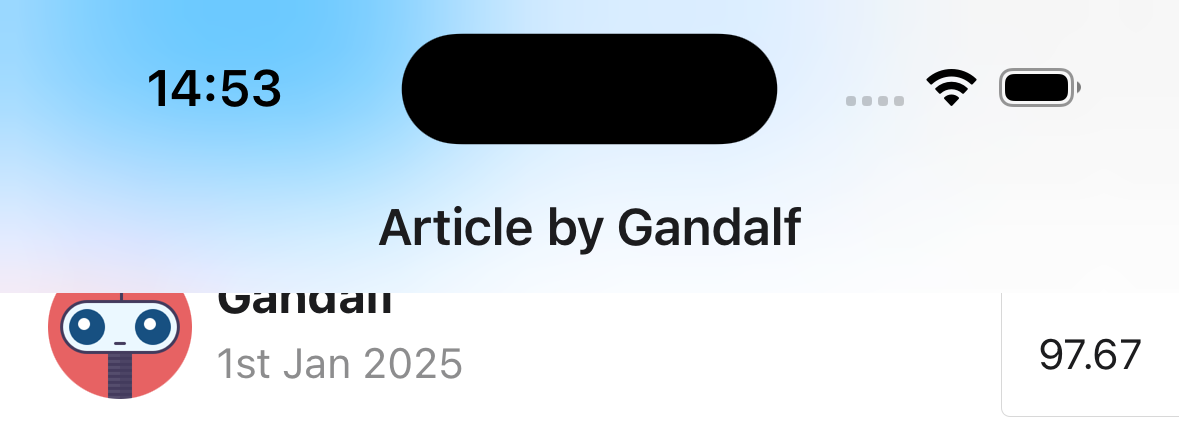
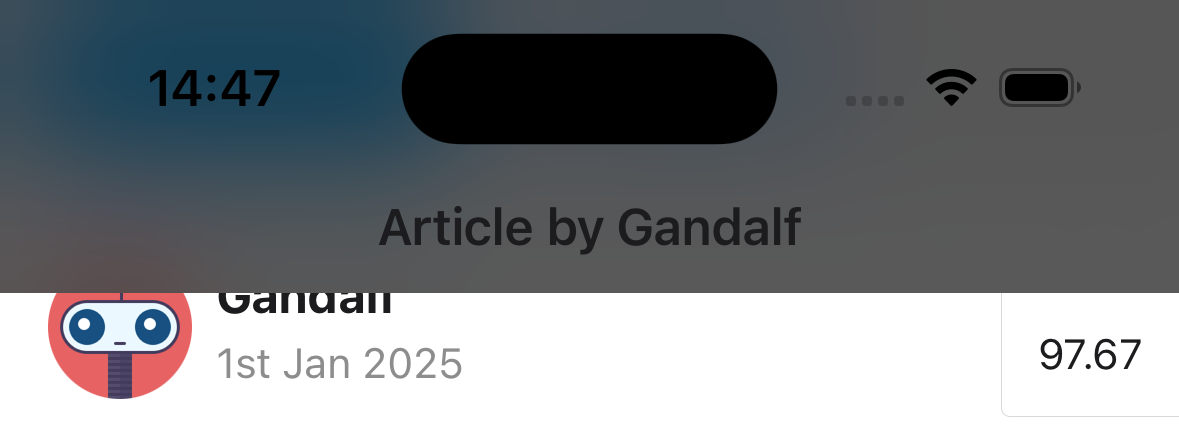
headerTransparent
布尔值,指示导航栏是否半透明。
默认为 false。将其设置为 true 会使标题栏绝对定位 - 这样标题栏会浮动在屏幕之上,以便它与下面的内容重叠,并将背景颜色更改为 transparent,除非在 headerStyle 中指定。
如果您想渲染半透明标题栏或模糊背景,这将非常有用。
请注意,如果您不希望您的内容出现在标题栏下方,则需要手动为您的内容添加顶部边距。React Navigation 不会自动执行此操作。
要获取标题栏的高度,您可以使用带有 React 的 Context API 的 HeaderHeightContext 或 useHeaderHeight。
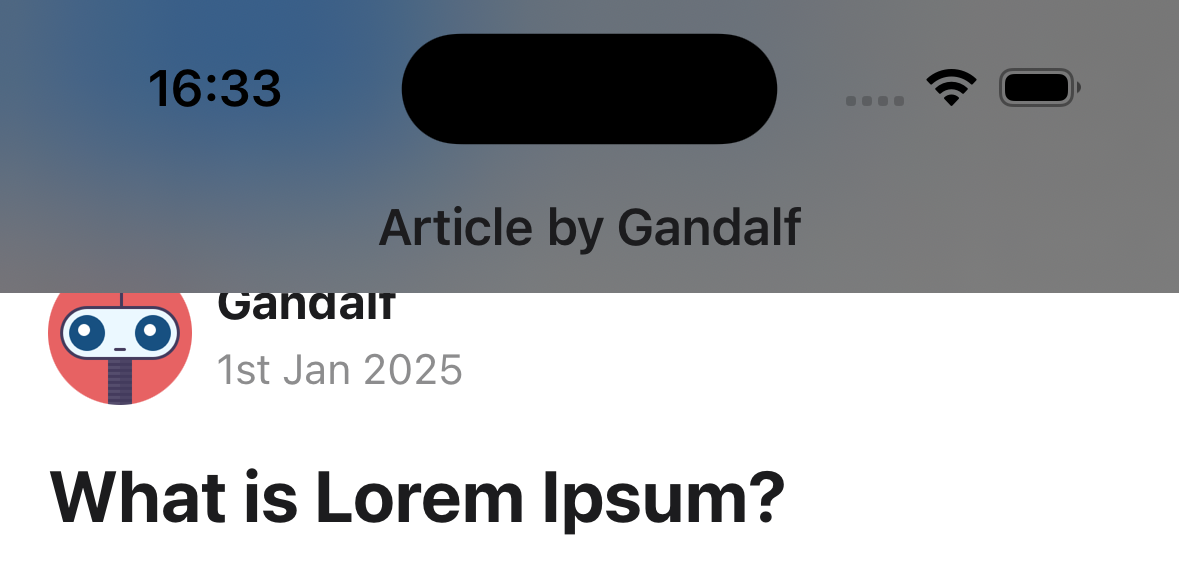
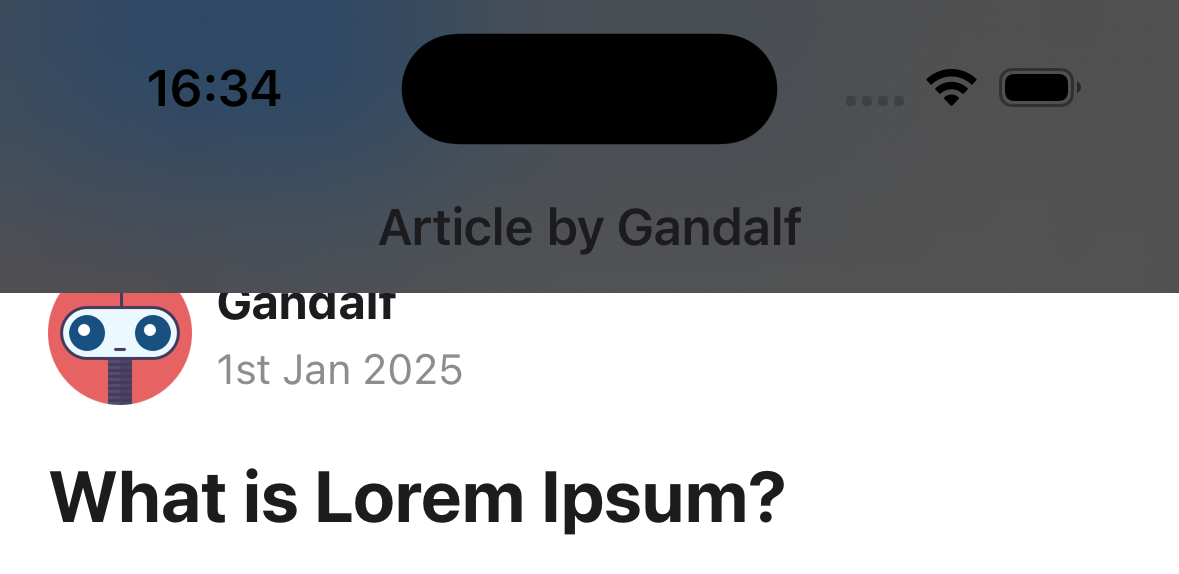
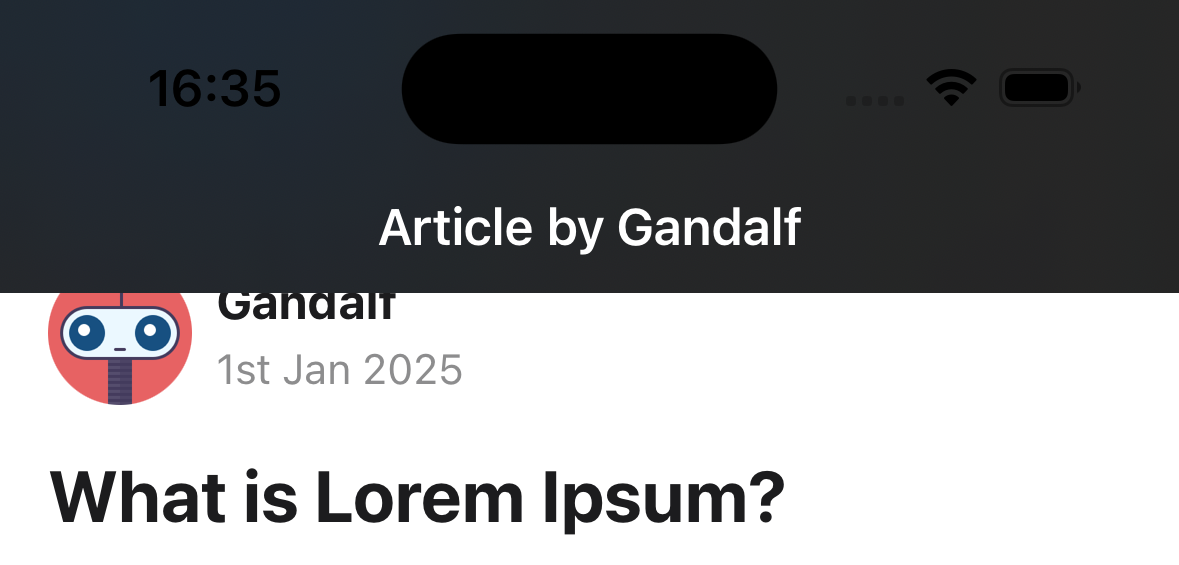
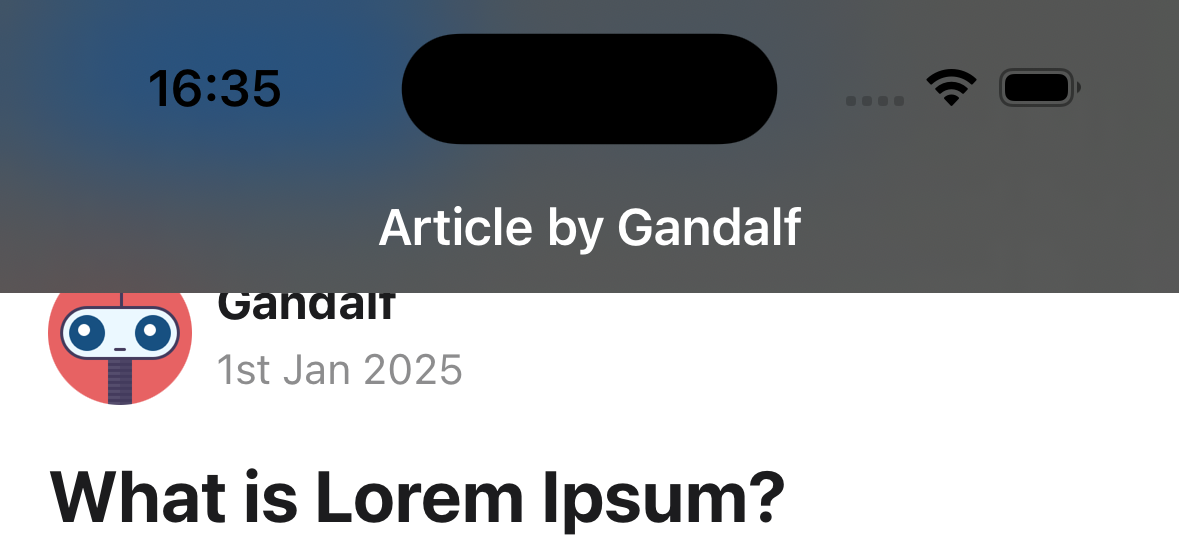
headerBlurEffect
半透明标题栏的模糊效果。需要将 headerTransparent 选项设置为 true 才能使其工作。
支持的值
-
extraLight -
light
-
dark
-
regular
-
prominent
-
systemUltraThinMaterial
-
systemThinMaterial
-
systemMaterial
-
systemThickMaterial
-
systemChromeMaterial
-
systemUltraThinMaterialLight
-
systemThinMaterialLight
-
systemMaterialLight
-
systemThickMaterialLight
-
systemChromeMaterialLight
-
systemUltraThinMaterialDark
-
systemThinMaterialDark
-
systemMaterialDark
-
systemThickMaterialDark
-
systemChromeMaterialDark
仅在 iOS 上支持。
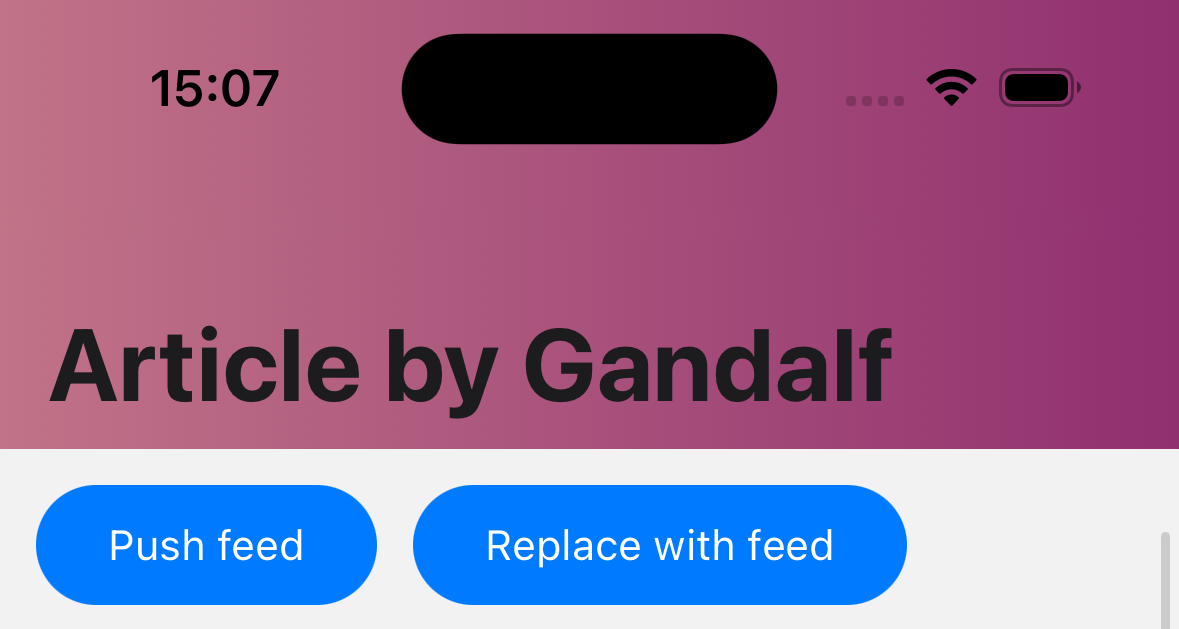
headerBackground
返回一个 React 元素以渲染为标题栏背景的函数。这对于使用图像或渐变等背景非常有用。

示例
headerBackground: () => (
<LinearGradient
colors={['#c17388', '#90306f']}
style={{ flex: 1 }}
start={{ x: 0, y: 0 }}
end={{ x: 1, y: 0 }}
/>
),
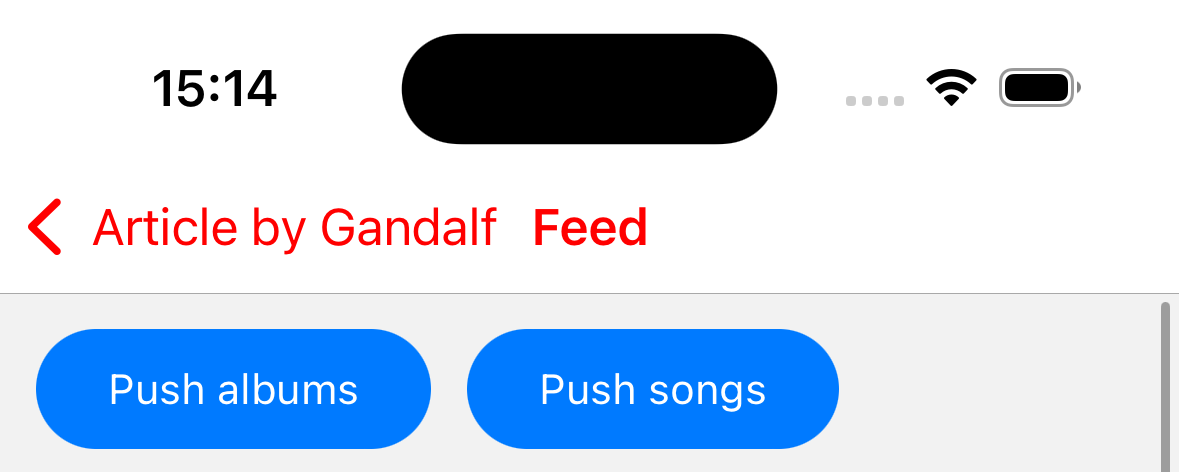
headerTintColor
标题栏的色调颜色。更改返回按钮和标题的颜色。

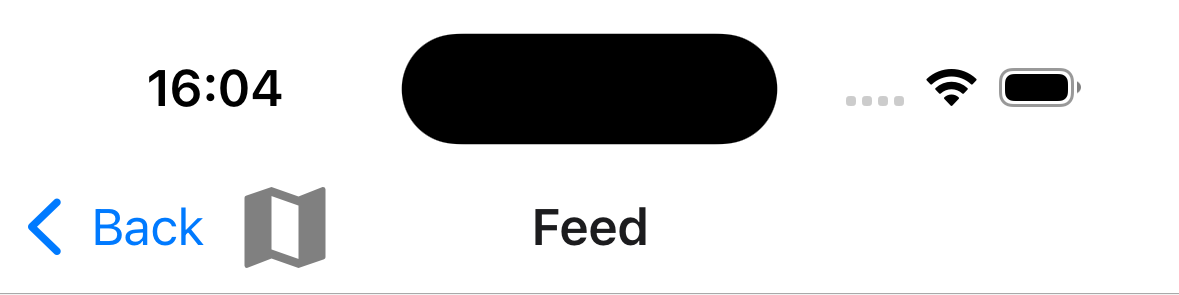
headerLeft
返回一个 React 元素以显示在标题栏左侧的函数。这会替换返回按钮。请参阅 headerBackVisible 以显示与左侧元素并排的返回按钮。

示例
headerLeft: () => (
<MaterialCommunityIcons name="map" color="gray" size={36} />
),
headerBackVisible: true,
headerBackTitle: 'Back',
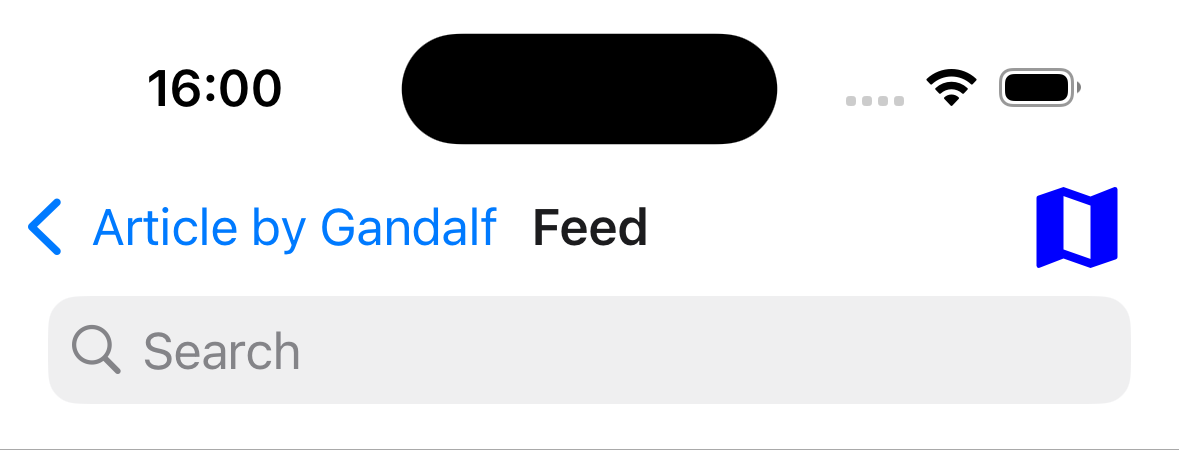
headerRight
返回一个 React 元素以显示在标题栏右侧的函数。

示例
headerRight: () => <MaterialCommunityIcons name="map" color="blue" size={36} />;
headerTitle
字符串或返回一个 React 元素的函数,供标题栏使用。默认为屏幕的 title 或名称。
当传递一个函数时,它会在选项对象中接收 tintColor 和 children 作为参数。标题字符串在 children 中传递。
请注意,如果您通过传递函数渲染自定义元素,则标题的动画将不起作用。
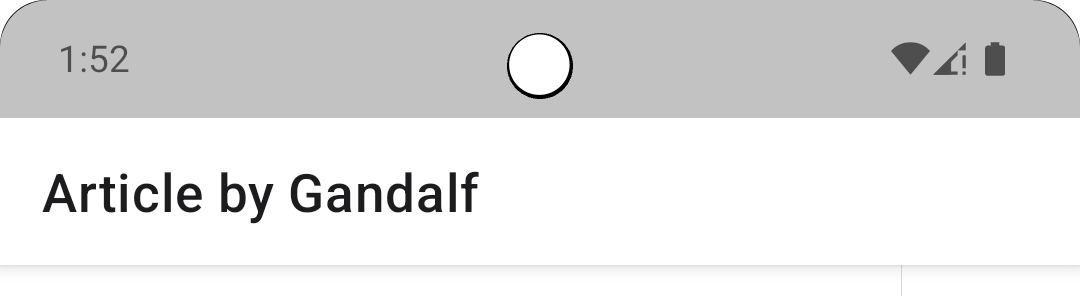
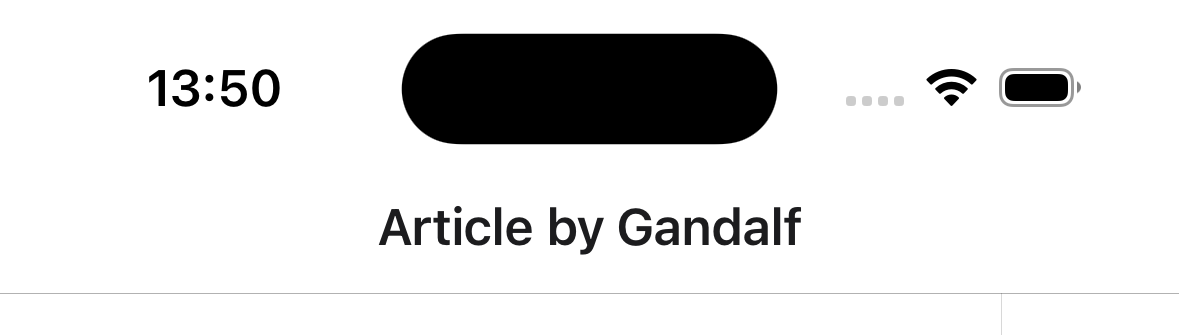
headerTitleAlign
如何对齐标题栏标题。可能的值
-
左
-
居中
在 iOS 以外的平台上默认为左对齐。
在 iOS 上不支持。在 iOS 上始终居中,且无法更改。
headerTitleStyle
标题栏标题的样式对象。支持的属性
-
fontFamily -
fontSize -
fontWeight -
color
示例
headerTitleStyle: {
color: 'blue',
fontSize: 22,
fontFamily: 'Georgia',
fontWeight: 300,
},
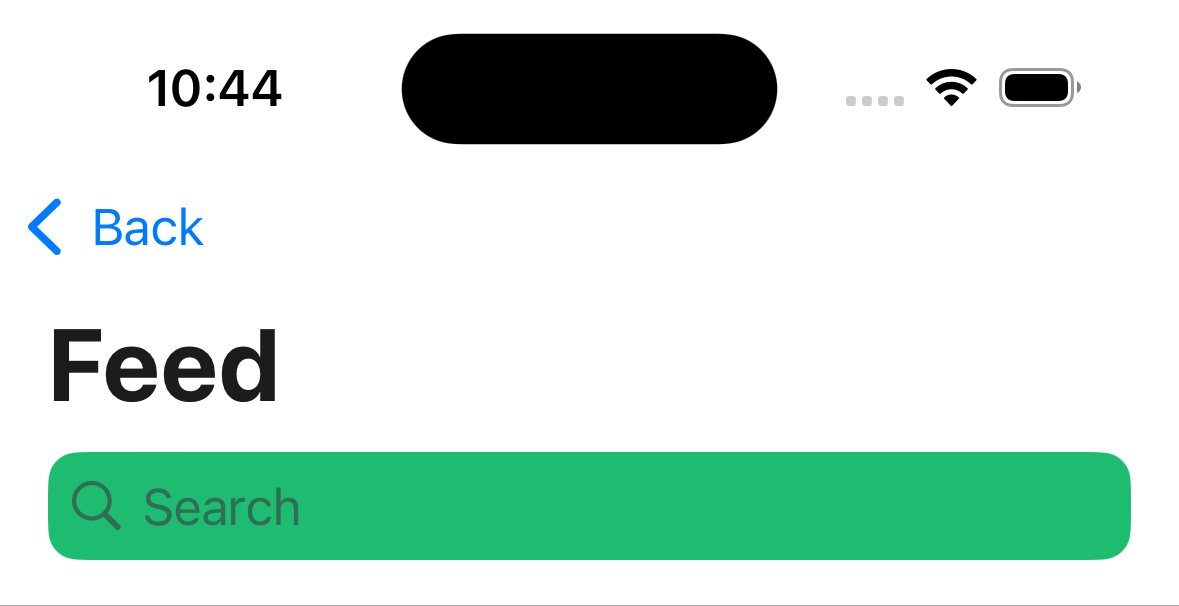
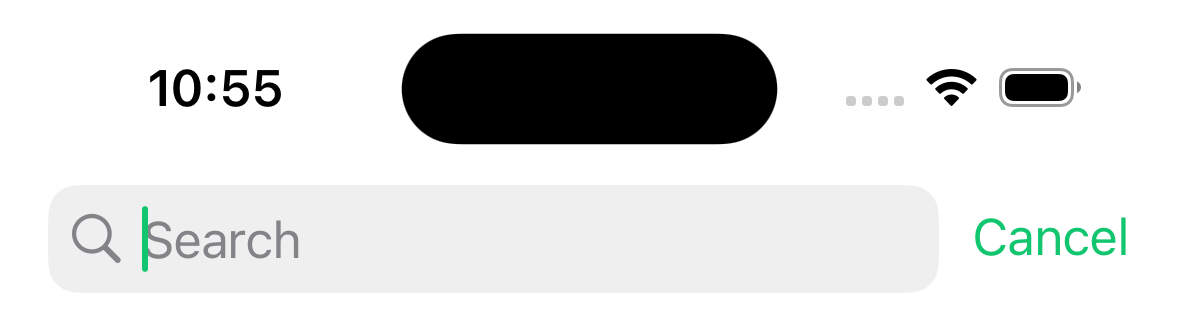
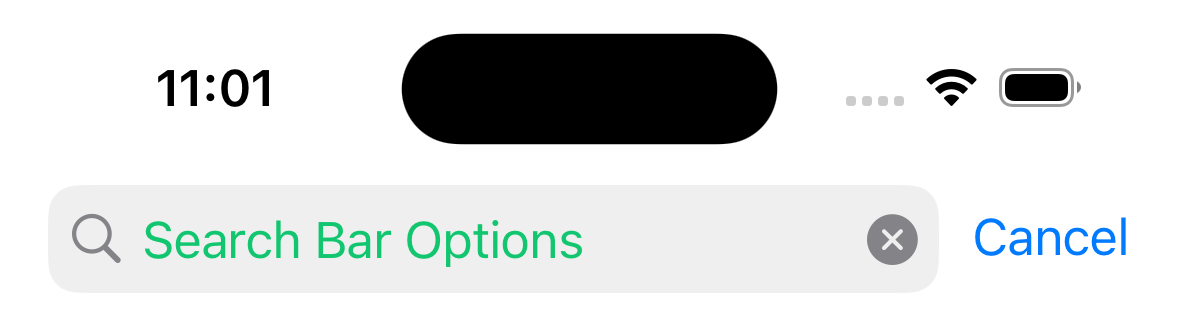
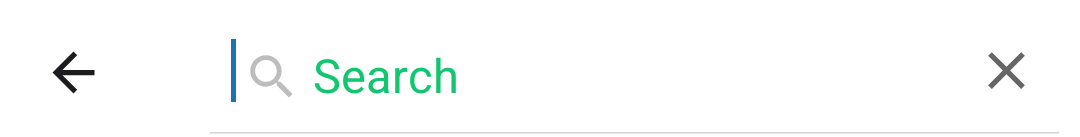
headerSearchBarOptions
在 iOS 上渲染原生搜索栏的选项。搜索栏很少是静态的,因此通常通过将对象传递给组件主体中的 headerSearchBarOptions 导航选项来控制它。
您还需要在 ScrollView、FlatList 等中指定 contentInsetAdjustmentBehavior="automatic"。如果您没有 ScrollView,请指定 headerTransparent: false。
示例
React.useLayoutEffect(() => {
navigation.setOptions({
headerSearchBarOptions: {
// search bar options
},
});
}, [navigation]);
支持的属性有
ref
用于命令式操作搜索输入的 Ref。它包含以下方法
focus- 聚焦搜索栏blur- 移除搜索栏的焦点setText- 将搜索栏的内容设置为给定值clearText- 移除搜索栏输入字段中存在的任何文本cancelSearch- 取消搜索并关闭搜索栏
autoCapitalize
控制文本是否在用户输入时自动大写。可能的值
nonewordssentencescharacters
默认为 sentences。
autoFocus
是否在显示搜索栏时自动聚焦它。默认为 false。
仅在 Android 上支持。
barTintColor
搜索字段的背景颜色。默认情况下,栏色调颜色是半透明的。
仅在 iOS 上支持。

tintColor
光标插入符和取消按钮文本的颜色。
仅在 iOS 上支持。

cancelButtonText
要使用的文本,而不是默认的“取消”按钮文本。
仅在 iOS 上支持。
disableBackButtonOverride
返回按钮是否应关闭搜索栏的文本输入。默认为 false。
仅在 Android 上支持。
hideNavigationBar
布尔值,指示在搜索期间是否隐藏导航栏。默认为 true。
仅在 iOS 上支持。
hideWhenScrolling
布尔值,指示在滚动时是否隐藏搜索栏。默认为 true。
仅在 iOS 上支持。
inputType
输入的类型。默认为 "text"。
支持的值
"text""phone""number""email"
仅在 Android 上支持。
obscureBackground
布尔值,指示是否使用半透明叠加层遮盖底层内容。默认为 true。
placeholder
当搜索字段为空时显示的文本。
textColor
搜索字段中文本的颜色。

hintTextColor
搜索字段中提示文本的颜色。
仅在 Android 上支持。

headerIconColor
标题栏中显示的搜索和关闭图标的颜色
仅在 Android 上支持。
shouldShowHintSearchIcon
当搜索栏聚焦时是否显示搜索提示图标。默认为 true。
仅在 Android 上支持。
onBlur
当搜索栏失去焦点时调用的回调函数。
onCancelButtonPress
当按下取消按钮时调用的回调函数。
onChangeText
当文本更改时调用的回调函数。它接收搜索栏的当前文本值。
示例
const [search, setSearch] = React.useState('');
React.useLayoutEffect(() => {
navigation.setOptions({
headerSearchBarOptions: {
onChangeText: (event) => setSearch(event.nativeEvent.text),
},
});
}, [navigation]);
header
要使用的自定义标题栏,而不是默认标题栏。
这接受一个返回 React 元素以显示为标题栏的函数。该函数接收一个对象,其中包含以下属性作为参数
navigation- 当前屏幕的导航对象。route- 当前屏幕的路由对象。options- 当前屏幕的选项back- 返回按钮的选项,包含一个具有title属性的对象,用于返回按钮标签。
示例
import { getHeaderTitle } from '@react-navigation/elements';
// ..
header: ({ navigation, route, options, back }) => {
const title = getHeaderTitle(options, route.name);
return (
<MyHeader
title={title}
leftButton={
back ? <MyBackButton onPress={navigation.goBack} /> : undefined
}
style={options.headerStyle}
/>
);
};
要为导航器中的所有屏幕设置自定义标题栏,您可以在导航器的 screenOptions 属性中指定此选项。
请注意,如果您指定自定义标题栏,则诸如大标题、搜索栏等原生功能将不起作用。
statusBarAnimation
设置状态栏动画(类似于 StatusBar 组件)。在 iOS 上默认为 fade,在 Android 上默认为 none。
支持的值
"fade""none""slide"
在 Android 上,设置 fade 或 slide 都将设置状态栏颜色的过渡。在 iOS 上,此选项适用于状态栏的外观动画。
需要在您的 Info.plist 文件中设置 View controller-based status bar appearance -> YES(或删除配置)。
仅在 Android 和 iOS 上支持。
statusBarHidden
状态栏是否应在此屏幕上隐藏。
需要在您的 Info.plist 文件中设置 View controller-based status bar appearance -> YES(或删除配置)。
仅在 Android 和 iOS 上支持。
statusBarStyle
设置状态栏颜色(类似于 StatusBar 组件)。默认为 auto。
支持的值
"auto""inverted"(仅限 iOS)"dark""light"
需要在您的 Info.plist 文件中设置 View controller-based status bar appearance -> YES(或删除配置)。
仅在 Android 和 iOS 上支持。
statusBarBackgroundColor
设置状态栏的背景颜色(类似于 StatusBar 组件)。
仅在 Android 上支持。
statusBarTranslucent
设置状态栏的半透明度(类似于 StatusBar 组件)。默认为 false。
仅在 Android 上支持。
contentStyle
场景内容的样式对象。
animationMatchesGesture
用于关闭的手势是否应使用提供给 animation 属性的动画。默认为 false。
不影响以模态方式呈现的屏幕的行为。
仅在 iOS 上支持。
fullScreenGestureEnabled
用于关闭的手势是否应在整个屏幕上工作。使用此选项关闭的手势会导致与 simple_push 相同的过渡动画。可以通过设置 customAnimationOnGesture 属性来更改此行为。由于平台限制,无法实现默认的 iOS 动画。默认为 false。
不影响以模态方式呈现的屏幕的行为。
仅在 iOS 上支持。
fullScreenGestureShadowEnabled
全屏关闭手势在过渡期间视图下方是否有阴影。默认为 true。
这不会影响不使用 fullScreenGestureEnabled 属性启用的手势的过渡行为。
gestureEnabled
是否可以使用手势关闭此屏幕。默认为 true。仅在 iOS 上支持。
animationTypeForReplace
当此屏幕替换另一个屏幕时要使用的动画类型。默认为 push。
支持的值
-
push: 新屏幕将执行 push 动画。 -
pop: 新屏幕将执行 pop 动画。
animation
屏幕在推送或弹出时应如何动画。
仅在 Android 和 iOS 上支持。
支持的值
-
default: 使用平台默认动画 -
fade: 淡入或淡出屏幕 -
fade_from_bottom: 从底部淡入新屏幕 -
flip: 翻转屏幕,需要presentation: "modal"(仅限 iOS) -
simple_push: 默认动画,但没有阴影和原生标题栏过渡(仅限 iOS,在 Android 上使用默认动画) -
slide_from_bottom: 从底部滑入新屏幕 -
slide_from_right: 从右侧滑入新屏幕(仅限 Android,在 iOS 上使用默认动画) -
slide_from_left: 从左侧滑入新屏幕(仅限 Android,在 iOS 上使用默认动画) -
none: 不为屏幕添加动画
presentation
应如何呈现屏幕。
仅在 Android 和 iOS 上支持。
支持的值
-
card: 新屏幕将被推送到堆栈上,这意味着 iOS 上的默认动画将是从侧面滑动,Android 上的动画将因操作系统版本和主题而异。 -
modal: 新屏幕将以模态方式呈现。这也允许在屏幕内部渲染嵌套堆栈。 -
transparentModal: 新屏幕将以模态方式呈现,但此外,上一个屏幕将保留,以便如果屏幕具有半透明背景,仍然可以看到下面的内容。 -
containedModal: 将在 iOS 上使用“UIModalPresentationCurrentContext”模态样式,并在 Android 上回退到“modal”。 -
containedTransparentModal: 将在 iOS 上使用“UIModalPresentationOverCurrentContext”模态样式,并在 Android 上回退到“transparentModal”。 -
fullScreenModal: 将在 iOS 上使用“UIModalPresentationFullScreen”模态样式,并在 Android 上回退到“modal”。使用此呈现样式的屏幕无法通过手势关闭。 -
formSheet: 将在 Android 上使用“BottomSheetBehavior”,在 iOS 上使用“UIModalPresentationFormSheet”模态样式。
使用 Form Sheet
要为您的屏幕使用 Form Sheet,请将 presentation: 'formSheet' 添加到 options 中。
- 静态
- 动态
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const MyStack = createNativeStackNavigator({
screens: {
Home: {
screen: HomeScreen,
},
Profile: {
screen: ProfileScreen,
options: {
presentation: 'formSheet',
headerShown: false,
sheetAllowedDetents: 'fitToContents',
},
},
},
});
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen
name="Profile"
component={ProfileScreen}
options={{
presentation: 'formSheet',
headerShown: false,
sheetAllowedDetents: 'fitToContents',
}}
/>
</Stack.Navigator>
);
}
由于平台组件与 react-native 集成中的技术问题,presentation: 'formSheet' 对 flex: 1 的支持有限。
在 Android 上,在传递给 showAllowedDetents: 'fitToContents' 的 formSheet 的顶层内容容器上使用 flex: 1 会导致工作表根本不显示,仅留下变暗的背景可见。这是因为大小的来源是工作表,而不是父级。为 sheetAllowedDetents 设置固定值,例如 [0.4, 0.9],可以正常工作(内容与最高吸附点对齐)。
在 iOS 上,flex: 1 与 showAllowedDetents: 'fitToContents' 可以正常工作,但为 showAllowedDetents 设置固定值会导致屏幕不遵守 flex: 1 样式 - 容器的高度不会完全填充 formSheet,而是继承其内容的固有大小。这种权衡目前是必要的,以防止 iOS 上的“工作表闪烁”问题。
如果您不使用 flex: 1 但内容的高度小于最大屏幕高度,则工作表的其余部分可能会变为半透明或使用默认主题背景颜色(您可以在此 PR的描述中的屏幕截图中看到这种情况)。要使工作表与内容的背景匹配,请在给定屏幕的 contentStyle 属性中设置 backgroundColor。
在 Android 上,嵌套的 ScrollView 在正常工作时也会遇到一些问题。解决方案是在 ScrollView 上设置 nestedScrollEnabled,但是如果内容的高度小于 ScrollView 的高度,则此方法无效。请参阅此 PR 以了解详细信息和建议的解决方法。
sheetAllowedDetents
仅当 presentation 设置为 formSheet 时才有效。
描述了 sheet 可以停留的高度。
支持的值
fitToContents- 旨在将 sheet 高度设置为其内容的高度。- 分数数组,例如
[0.25, 0.5, 0.75]- 高度应描述为屏幕高度/最大 detent 高度的分数(
[0, 1]区间内的数字)。 - 数组必须按升序排序。此不变量仅在开发模式下验证,违规会导致错误。
- iOS 接受任意数量的 detent,而 Android 限制为三个 - 除前三个以外的任何多余值都将被忽略。
- 高度应描述为屏幕高度/最大 detent 高度的分数(
默认为 [1.0]。
仅在 Android 和 iOS 上支持。
sheetElevation
仅当 presentation 设置为 formSheet 时才有效。
描述 sheet 海拔高度的整数值,影响 sheet 顶边的阴影。
非动态 - 在组件渲染后更改它不会产生任何效果。
默认为 24。
仅在 Android 上支持。
sheetExpandsWhenScrolledToEdge
仅当 presentation 设置为 formSheet 时才有效。
指示 sheet 在滚动时是否应展开到更大的 detent。
默认为 true。
仅在 iOS 上支持。
请注意,为了使此交互生效,ScrollView 必须是 Screen 组件的“first-subview-chain”后代。此限制是由于平台要求。
sheetCornerRadius
仅当 presentation 设置为 formSheet 时才有效。
sheet 将尝试渲染的圆角半径。
如果设置为非负值,它将尝试使用提供的半径渲染 sheet,否则它将应用系统默认值。
如果未设置,则使用系统默认值。
仅在 Android 和 iOS 上支持。
sheetInitialDetentIndex
仅当 presentation 设置为 formSheet 时才有效。
sheet 打开后应展开到的 detent 的索引。
如果指定的索引超出 sheetAllowedDetents 数组的范围,则在开发环境中会抛出更多错误,在生产环境中,该值将重置为默认值。
此外,当设置 sheet 最初展开到最后一个(最大)detent 时,可以使用 last 值。
默认为 0 - 表示 detents 数组中的第一个 detent。
仅在 Android 和 iOS 上支持。
sheetGrabberVisible
仅当 presentation 设置为 formSheet 时才有效。
指示 sheet 顶部是否显示抓取器的布尔值。
默认为 false。
仅在 iOS 上支持。
sheetLargestUndimmedDetentIndex
仅当 presentation 设置为 formSheet 时才有效。
在其下方视图不会变暗的最大 sheet detent。
此 prop 可以设置为数字,该数字指示 sheetAllowedDetents 数组中不会在 sheet 下方显示变暗视图的 detent 的索引。
此外,还有以下选项可用
none- 所有 detent 级别都将显示变暗视图,last- 任何 detent 级别都不会显示变暗视图。
默认为 none,表示应始终显示变暗视图。
仅在 Android 和 iOS 上支持。
orientation
屏幕要使用的显示方向。
支持的值
default- 在 iOS 上解析为 “all” 但不包括 “portrait_down”。在 Android 上,这让系统决定最佳方向。all:允许所有方向。portrait:允许纵向方向。portrait_up:允许右侧纵向方向。portrait_down:允许倒置纵向方向。landscape:允许横向方向。landscape_left:允许左侧横向方向。landscape_right:允许右侧横向方向。
仅在 Android 和 iOS 上支持。
autoHideHomeIndicator
指示 home indicator 是否应首选保持隐藏状态的布尔值。默认为 false。
仅在 iOS 上支持。
gestureDirection
设置应滑动以关闭屏幕的方向。
支持的值
vertical– 垂直关闭屏幕horizontal– 水平关闭屏幕(默认)
当使用 vertical 选项时,默认设置选项 fullScreenGestureEnabled: true、customAnimationOnGesture: true 和 animation: 'slide_from_bottom'。
仅在 iOS 上支持。
animationDuration
更改 iOS 上 slide_from_bottom、fade_from_bottom、fade 和 simple_push 过渡的持续时间(以毫秒为单位)。默认为 350。
default 和 flip 过渡的持续时间不可自定义。
仅在 iOS 上支持。
navigationBarColor
设置导航栏颜色。默认为初始状态栏颜色。
仅在 Android 上支持。
navigationBarHidden
指示是否应隐藏导航栏的布尔值。默认为 false。
仅在 Android 上支持。
freezeOnBlur
布尔值,指示是否阻止非活动屏幕重新渲染。默认为 false。当在应用程序顶部运行 react-native-screens 包中的 enableFreeze() 时,默认为 true。
仅在 iOS 和 Android 上受支持。
事件
导航器可以在某些操作上发出事件。支持的事件有
transitionStart
当当前屏幕的过渡动画开始时,会触发此事件。
事件数据
e.data.closing- 布尔值,指示屏幕是正在打开还是关闭。
示例
React.useEffect(() => {
const unsubscribe = navigation.addListener('transitionStart', (e) => {
// Do something
});
return unsubscribe;
}, [navigation]);
transitionEnd
当当前屏幕的过渡动画结束时,会触发此事件。
事件数据
e.data.closing- 布尔值,指示屏幕是已打开还是已关闭。
示例
React.useEffect(() => {
const unsubscribe = navigation.addListener('transitionEnd', (e) => {
// Do something
});
return unsubscribe;
}, [navigation]);
助手方法
原生堆栈导航器将以下方法添加到导航对象
replace
用堆栈中的新屏幕替换当前屏幕。该方法接受以下参数
name- string - 要推送到堆栈上的路由名称。params- object - 要传递给目标路由的屏幕参数。
navigation.replace('Profile', { owner: 'Michaś' });
push
将新屏幕推送到堆栈顶部并导航到该屏幕。该方法接受以下参数
name- string - 要推送到堆栈上的路由名称。params- object - 要传递给目标路由的屏幕参数。
navigation.push('Profile', { owner: 'Michaś' });
pop
从堆栈中弹出当前屏幕并导航回上一个屏幕。它接受一个可选参数 (count),允许您指定要弹回多少个屏幕。
navigation.pop();
popTo
通过弹出其后的屏幕导航回堆栈中的上一个屏幕。该方法接受以下参数
name- string - 要导航到的路由名称。params- object - 要传递给目标路由的屏幕参数。merge- boolean - 参数应与现有路由参数合并还是替换它们(当导航到现有屏幕时)。默认为false。
如果在堆栈中找不到匹配的屏幕,这将弹出当前屏幕并添加一个具有指定名称和参数的新屏幕。
navigation.popTo('Profile', { owner: 'Michaś' });
popToTop
弹出堆栈中除第一个屏幕之外的所有屏幕,并导航到第一个屏幕。
navigation.popToTop();
Hooks
原生堆栈导航器导出以下 hooks
useAnimatedHeaderHeight
该 hook 返回一个动画值,表示 header 的高度。这类似于 useHeaderHeight,但返回一个动画值,该值会随着 header 高度的变化而变化,例如,在 iOS 上展开或折叠大标题或搜索栏时。
它可以用于使内容与 header 高度变化一起动画化。
import { Animated } from 'react-native';
import { useAnimatedHeaderHeight } from '@react-navigation/native-stack';
const MyView = () => {
const headerHeight = useAnimatedHeaderHeight();
return (
<Animated.View
style={{
height: 100,
aspectRatio: 1,
backgroundColor: 'tomato',
transform: [{ translateY: headerHeight }],
}}
/>
);
};