底部标签遇见原生
这是一篇由 react-native-bottom-tabs 的创建者 Oskar Kwaśniewski 撰写的客座文章,该库公开了与 React Navigation 集成的原生标签原语。如果您喜欢本指南,请查看 react-native-bottom-tabs 的文档以获取更多信息!
这篇博文将解释 JavaScript 底部标签导航器之间的区别,并提供一个逐步指南,用于将 React Navigation 与原生底部标签导航器集成。
简介
React Navigation 开箱即用地提供了许多导航器。我们有 Stack、Native Stack、Drawer 和 Bottom Tabs,但直到今天才出现原生底部标签!
Android 和 iOS 都有预定义的原生组件来处理底部导航。对于 iOS,它是 SwiftUI 的 TabView 组件,对于 Android,它是 BottomNavigationView。无论我们运行在哪个平台上,原生方法都能提供适当的外观。原生底部标签是一个包装了原生 TabView 和 BottomNavigationView 的导航器 - 因此您可以将它们与 React Navigation 一起使用。
让我们深入了解这个导航器的细节。
注意:原生底部标签导航器是一个独立的包,未作为 React Navigation 的一部分发布。
概述
您可能仍然想知道 @react-navigation/bottom-tabs 和 react-native-bottom-tabs 之间的区别。
让我们回顾一下主要区别
- JS 底部标签尽可能接近地重新创建 UI,而原生底部标签使用原生平台原语来创建标签。这使您的标签导航与原生应用程序无法区分,因为它们在底层使用相同的组件。
- 原生底部标签适应给定平台的界面,例如:tvOS 和 visionOS 将标签显示为 iPadOS 上的侧边栏,它们出现在顶部,而 JS 底部标签始终位于底部。
原生底部标签的独特功能
多平台支持
原生底部标签适应多个平台的外观。您始终获得外观原生的标签!

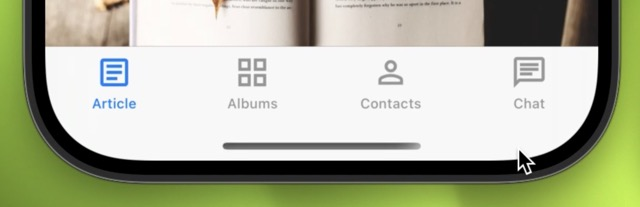
iOS 上的底部导航,带有原生模糊效果。

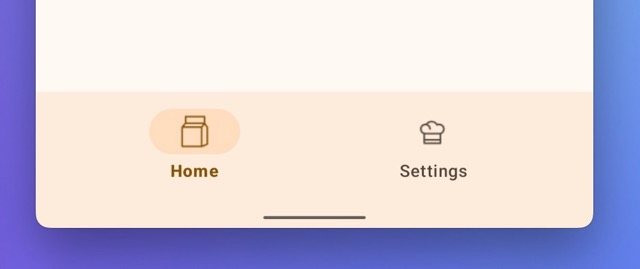
Android 上的底部导航,遵循 Material Design 3 样式。

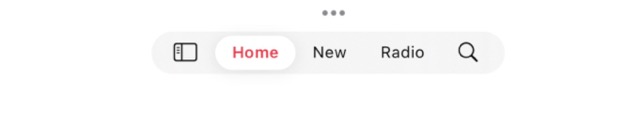
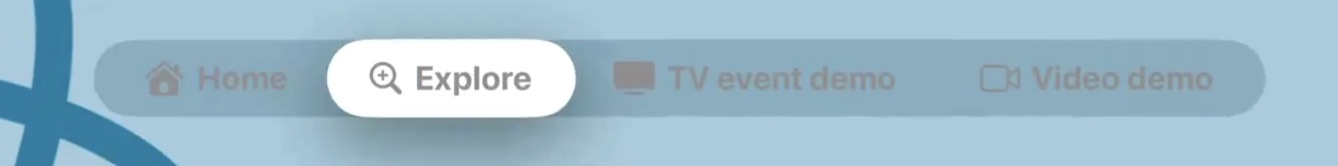
在 iPadOS 上,标签出现在顶部,带有一个按钮,允许您进入侧边栏模式。

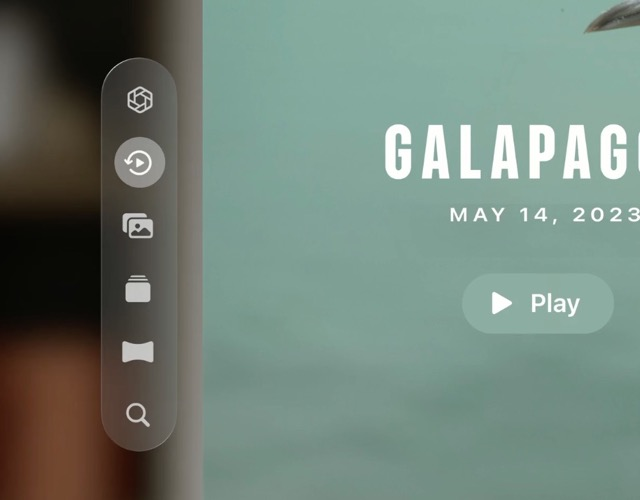
在 visionOS 上,标签出现在左侧,附加在窗口外部。

在 tvOS 上,标签出现在顶部,使使用电视遥控器导航变得轻而易举。

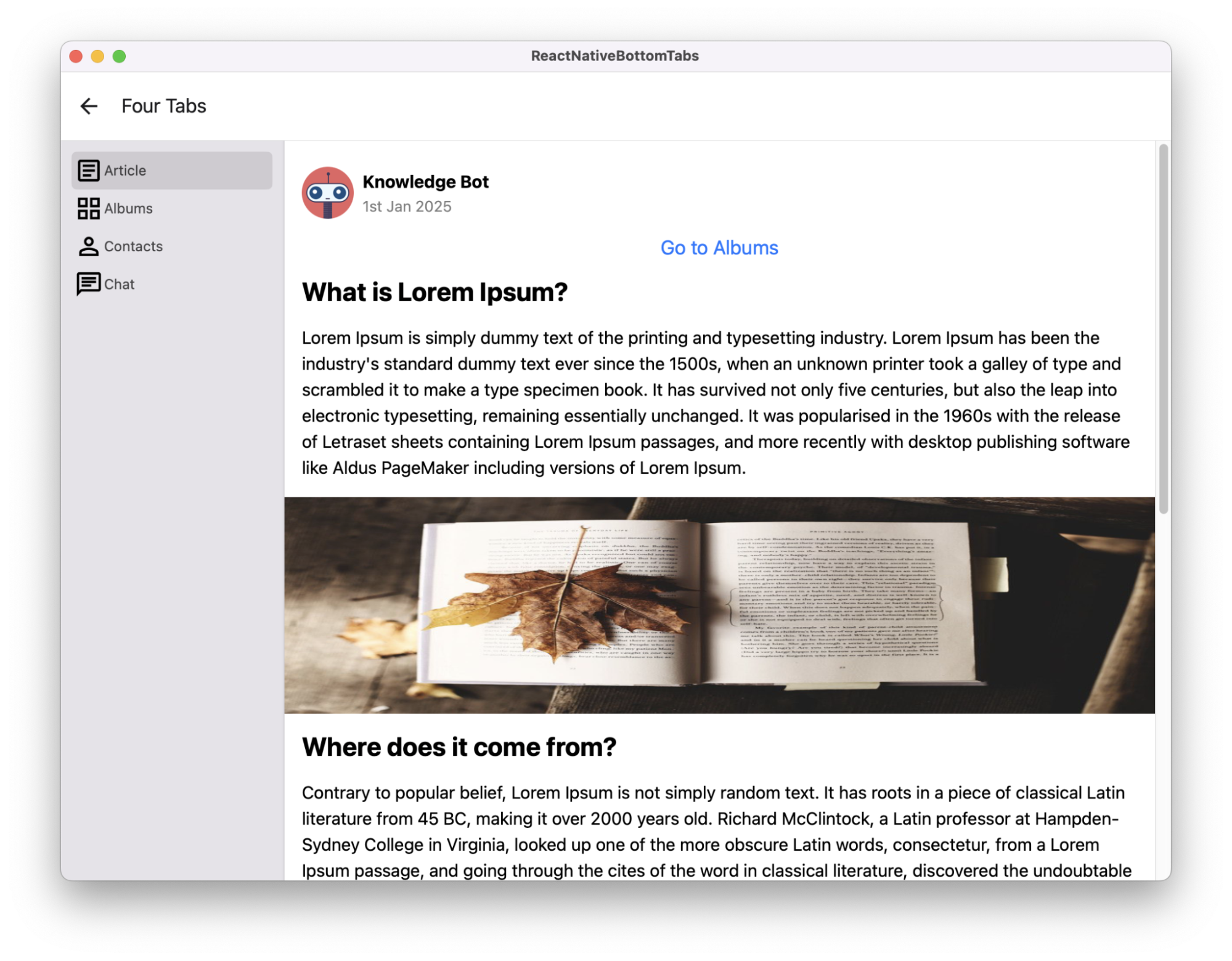
在 macOS 上,标签出现在左侧,遵循 Finder 应用程序的设计。
自动滚动到顶部
当 ScrollView 嵌入其中时,iOS TabView 会自动滚动到顶部。
自动 PiP 避让
操作系统识别您应用中的导航,使画中画窗口自动避开底部导航。
平台特定样式
对于 iOS,底部导航具有内置的模糊效果,使您的应用脱颖而出。对于 Android,您可以在 Material 2 和 Material 3 之间进行选择,并利用 Material You 系统样式。
侧边栏
TabView 可以在 tvOS、iPadOS 和 macOS 上变成侧边栏。sidebarAdaptable 属性控制这一点。
开始使用
要开始使用,请按照 react-native-bottom-tabs 文档中的安装说明进行操作。
原生底部标签导航与 JavaScript 标签 API 尽可能相似。使您的迁移变得简单直接。
如前所述,原生底部标签使用原生原语来创建标签。这种方法也有一些缺点:原生组件强制执行我们需要遵循的某些约束。
API 之间存在一些值得注意的差异。其中最大的一个是如何处理图像的原生标签。在 JavaScript 标签中,您可以将 React 组件渲染为图标,但在原生标签中,不幸的是这是不可能的。相反,您必须提供以下选项之一
<Tab.Screen
name="Albums"
component={Albums}
options={{
tabBarIcon: () => require('person.png'),
// SVG is also supported
tabBarIcon: () => require('person.svg'),
// or
tabBarIcon: () => ({ sfSymbol: 'person' }),
// You can also pass a URL
tabBarIcon: () => ({ uri: 'https://example.com/icon.png' }),
}}
/>
因此,如果您需要完全的自定义性,例如提供自定义标签栏图标以及超出原生组件可能实现的高级样式,则应使用 JavaScript 底部标签。
最重要的是,此库的范围不包括 Web,因此对于该平台,您应该使用 JavaScript 标签。
要开始使用,您可以从 @bottom-tabs/react-navigation 导入 createNativeBottomTabNavigator,并像使用 JavaScript 底部标签一样使用它。
示例用法
import { createNativeBottomTabNavigator } from '@bottom-tabs/react-navigation';
const Tabs = createNativeBottomTabNavigator();
function NativeBottomTabs() {
return (
<Tabs.Navigator>
<Tabs.Screen
name="index"
options={{
title: 'Home',
tabBarIcon: () => ({ uri: 'https://example.com/icon.png' }),
}}
/>
<Tabs.Screen
name="explore"
options={{
title: 'Explore',
tabBarIcon: () => ({ uri: 'https://example.com/icon.png' }),
}}
/>
</Tabs.Navigator>
);
}

您可以在此处查看项目。
感谢阅读!